
Ini adalah contoh Olderpost dan Newer post yang asal.
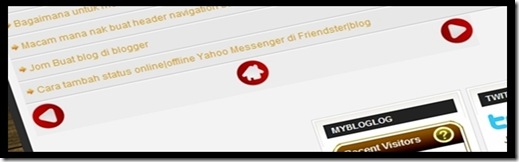
Dan ini adalah Contoh Older post dan Newer Post dalam bentuk ikon

1.Untuk membuatnya anda perlukan ikon dan jika anda masih tidak mempunyai ikon anda boleh dapati disini dengan percuma.Kemudian anda perlu uploadkan ikon itu ke server untuk menyimpan ikon itu.Server yang selalu aku pakai adalah Photobucket.Atau anda boleh ambil ikon yang sedang aku pakai di blog aku.
Contoh ikon.
kemudian anda perlu menukarkan kode diatas menjadi seperti dibawah ini.
<img src=' http://tinyurl.com/d98emd'/>
<img src=' http://tinyurl.com/c72hfq'/>
2.Kemudian anda pergi ke layout ------>Pilih Edit HTML.
3.Kemudian berikan tanda didalam kotak Expand Widget Template.Jangan lupa untuk melakukan backup keatas template anda terlebih dahulu.Untuk backup template sila klik Download Full Template.
4.Kemudian anda cari kode di bawah ini.
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><data:newerPageTitle/></</a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><data:olderPageTitle/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
5.Tukarkan kode yang aku tandakan dengan warna merah itu dengan ikon yang telah anda upload ke server itu.Contohnya mesti jadi seperti ini.Dan ini adalah contoh ikon yang aku gunakan.
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'><img src=' http://tinyurl.com/ctkoz8'/></a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'><img src=' http://tinyurl.com/d98emd'/></a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><img src=' http://tinyurl.com/d98emd'/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>






thanks bro..
ReplyDeletewelcome;;)
ReplyDeletethanks bro.. saya dah cuba..
ReplyDeletedh cuba..thnk sharing..
ReplyDeleteSama-sama
ReplyDeletethanx. :D
ReplyDeletewelcome :D
ReplyDeletekenapa blog kata tak boleh save template?
ReplyDeletesaya dah dapat cara tukar ikon. terima kasih!
ReplyDelete