Tutorial ini aku buat khas untuk nani sebab buat pertanyaan dekat kotak shoutmix aku.Terlebih dahulu aku nak minta maaf sebab lambat buat tutorial ini sekarng ni aku sibuk sikit nak update pun tak ada masa kalau nak update yang senang-senang tu bolehla tapi kalau nak buat tutorial payah sikit sebab aku buat tutorial nak korang faham betul-betul bukan sekadar buat tutorial sekadar melepas batuk ditangga sahaja.Ok kita teruskan je macammana nak buat kotak iklan dekat header ni.
Sebelum tu korang tengok dulu kotak header yang aku maksudkan tu takut nanti ada yang tak faham.Dan aku nak ingatkan untuk membuat header ini perlu ada sedikit pengetahuaan mengenai css contohnya macam margin dan padding dan kalau tak tahu langsung mungkin payah sikit sebabnya tak semua template tu sama kedudukan dia aku hanya boleh tunjukkan caranya dan selebihnya korang perlu cuba sendiri.Cari template yang ada kedudukan iklan seperti ini di header kemudian cuba praktikkan kedalam template korang try and error adalah cara yang terbaik untuk memahirkan diri korang.
dibawah ini adalah contoh kotak iklan bersaiz 468x60 dan kedudukan dia di sebelah kanan(headerright).
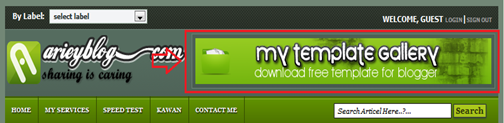
cuba tengok gambar dibawah ini pulak.
 Yang aku tandakan dalam kotak warna oren itu adalah header dalam kotak header ada header disebelah kiri(headerleft)untuk kita masukkan tajuk blog kita ataupun imej dan disebelah kanan(headerright) untuk kita letakkan iklan atau yang lain-lain.
Yang aku tandakan dalam kotak warna oren itu adalah header dalam kotak header ada header disebelah kiri(headerleft)untuk kita masukkan tajuk blog kita ataupun imej dan disebelah kanan(headerright) untuk kita letakkan iklan atau yang lain-lain.
jadi aku harap korang dah faham kedudukan dia dan sekarang kita tengok kode css dan html dia pulak .Dibawah ini adalah kode untuk header beserta saiz tulisan warna dan sebagainya dan yang paling penting ialah margin dan padding dia kalau salah buat kedudukan iklan korang nanti nampak tak cantik la.
#header {
background:#111111 url(link gambar header korang);
width: 780px;
height:87px;
color: #333;
font-size: 10px;
margin:0px 0px 0px 0px;
padding: 0;
overflow: hidden;
}
#header-inner {
background-position: left;
background-repeat: no;
}
#header h1 {
color: #fff;
margin: 0;
padding: 0px 0 0 0px;
text-decoration: none;
font: normal 12px Georgia, Times New Roman;
}
#header h1 a, #header h1 a:visited {
color: #fff;
margin: 0;
padding: 0;
text-decoration: none;
font: normal 36px Georgia, Times New Roman;
}
#header h1 a:hover {
color: #FFF;
text-decoration: none;
}
#header h3 {
color: #333333 ;
margin:5px 10px;
padding: 0;
font: normal 16px Arial, Tahoma, Verdana;
}
#header p {
color: #fff;
padding: 0 0 5px 20px;
margin: 0;
line-height: 20px;
}
dibawah ini adalah kode untuk header sebelah kiri beserta saiz dia
.headerleft {
width: 200px;
float: left;
font-size: 14px;
margin:7px 0 0 0px;
padding:0px;
}
#headerleft a img {
border: none;
margin: 0;
padding: 0;
}
dan ini pula kode untuk header di sebelah kanan pula tempat kita nak letakkan iklan itu.
.headerright {
width:468px;
background :#fff;
border:1px solid #6b8075;
float: right;
font-size:9px;
margin:5px 5px 0px 0px;
padding: 5px 5px 0px 5px;
text-transform:uppercase;
text-align: right;
}
.headerright a img {
border: none;
margin: 0 3px 3px 0;
padding: 0;
}
.header .description {
color: #333333 ;
margin-left: 0px;
padding: 0;
font: normal 16px Arial, Tahoma, Verdana;
}
dan dibawah ini pula kode Html untuk header
<div id='header'>
dalam kode ini kita akan masukkan kode untuk headerleft dan headerright nanti
</div>
yang ini kode untuk header sebelah kiri
<div class='headerleft'>
dalam kotak ini kita akan buat widget untuk tajuk blog
</div>
dan ini pula untuk header sebelah kanan
<div class='headerright'>
dalam kotak ini kita akan letakkan kode untuk iklan
</div>
apabila dicamtumkan semua akan jadi macam ni
<div id='header'>
<div class='headerleft'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='arieyblog (dot ) com ? blogger tutorial (Header)' type='Header'/>
</b:section>
</div>
<div class='headerright'>
letak kode iklan dalam kotak ini.
</div>
</div>
kode yang aku tunjukkan dekat korang ini korang kena letakkan iklan dalam template body kalau nak buat dia menjadi add a gadget korang hanya tambahkan kode ini dibawahnya.
<b:section class='headerright' id='headerright' preferred='yes'/>
jadi macam ini
<div class='headerright'>
<b:section class='headerright' id='headerright' preferred='yes'/>
</div>
jadi itu sahaja yang dapat aku tunjukkankan kepada korang semua.Dan kalau ada salah tolong perbetulkan sebab aku pun masih belajar lagi.kalau ada masalah boleh tinggalkan komen dekat bawah.






sementara aq save dulu sob, soalnya aq belum punya iklan
ReplyDeleteok,simpan je dulu nanti kalau dah ada iklan boleh buat
ReplyDeletenk try jgk laa
ReplyDeletex boleh ringkas lagi kew? x paham la...:(
ReplyDeleteurm.. xfhm
ReplyDeleteThanks ya... terbaikk
ReplyDelete